CSS之!important的用法及作用
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
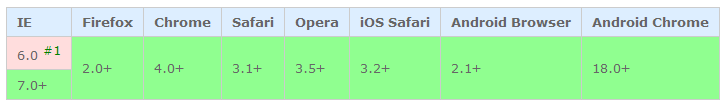
定义及语法 !important,作用是提高指定样式规则的应用优先权(优先级)。语法格式{ cssRule !important },即写在定义的最后面,例如:box{color:red !important;}。 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级。 浏览器识别 ie7及ie7+,firefox,chrome等浏览器下,已经可以识别 !important属性, 但是IE 6.0IE6及更早浏览器下仍然不能完全识别。important的样式属性和覆盖它的样式属性单独使用时(不在一个{}里),IE 6.0认为! important优先级较高,否则当含! important的样式属性被同一个{}里的样式覆盖时,IE 6.0认为! important较低!。  案例分析 IE6及以下浏览器有个比较显式的支持问题存在,!important在同一条规则集里不生效。请看下述代码: div {!important; color: #000; }
IE6及以下浏览器要使!important生效,可用以下代码:
div { color: #f00 !important; }
div { color: #000; }
//上述代码中,ie6及其以下浏览器div的文本颜色为#fff,后面的重写的div样式没有起作用,important的样式属性和覆盖它的样式属性单独使用时(不在一个{}里),IE 6.0认为!important优先级较高,
可以识别!important。
提高指定样式规则的应用优先权(优先级)
总结实例 *IE都能识别;标准浏览器(如FF)不能识别*
!important只有Ie7.0和firefox可以识别,但是Ie6.0不能成功应用. (一)区别ie与标准浏览器(如FF)的hack为:border:2px solid #f00;*border:1px solid #f00; //如果*定义的样式放前面会被后面的样式给覆盖掉,因为*不能提高样式的优先级 (二)区别Ie6.0 与Ie7.0、firefox的hack为:border:1px solid #f00!important;border:2px solid #f00; //!imorpant则可以提高样式的优先级,所以可以放前面定义。 该文章在 2018/3/29 16:52:56 编辑过 |
关键字查询
相关文章
正在查询... |